Cinema 4D: Super Bowl Ident Tutorial Part 1
Views: 19101Likes: 197
Views: 19101
Likes: 197
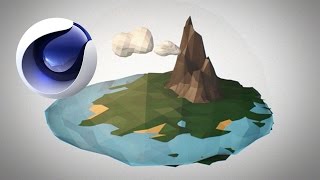
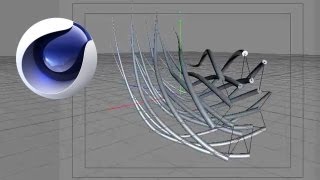
In this Super Bowl tutorial VideoFort Don shows you how to create a ‘Sports Ident’ similar to the one displayed in our Thumbnail! This is a four part tutorial. In part one, you will learn how to set up the main animation, focusing on the Text reveal effect. In order to understand the lighting, rendering, texturing and other details, be sure to check out the rest of the tutorials!...
- 1 Students